Easy Things to Put on a Web Page

What happens when you lot endeavour to sell a firm with an overgrown garden, cracks in the driveway, and a broken front door? No offers, correct? That's exactly why yous demand the best homepage design for your website.
Recall of your homepage as analogous to a domicile'southward curb entreatment. It's the starting time thing many people see when they visit your website, then yous desire to wow them from the 2nd the page loads.
But it's not just nigh aesthetics. You also want your homepage to catechumen. As I said higher up, a broken front door and an inaccessible driveway prevents future buyers from even considering the sale. The aforementioned goes for your website.
People can't or won't convert if you don't give them an incentive to do so and if yous don't brand converting every bit easy and intuitive as possible.
The showtime footstep in winning over more than customers is to sympathise the essential elements that should become into every homepage.
Once you've mastered the basics, depict inspiration from 31 acme homepage designs and then you can find out what will work best for your business and your audience.
The Benefits of a Well-Designed Homepage
A simple homepage design welcomes your audience to your site, tells them what you want them to practise next, and allows them to explore your site in more depth.
Yous can add complexity to a simple homepage blueprint, but you don't want to start with a cluttered mess and take to selectively clip it. Always begin with the basics.
What do you need on your homepage? What volition your audience look? And which elements take priority?
When you can answer those questions, you'll accept the information you need for better homepage design. In web pattern, homepage elements have very specific purposes.
Helping your target audition get to know your business concern
Many of your website visitors will find your homepage starting time. With that in mind, y'all need to make a solid outset impression.
Your homepage should provide a sense of your company'due south values, unique selling proposition (USP), and purpose. Y'all're more likely to lure in potential customers if you tin can finer communicate this information.
Improving the user experience on your website
Consumers visit your website with a purpose. It could exist to check out your product line, read your blog posts, or detect out if you lot sell a detail blazon of service.
Regardless, you want to directly that consumer to the appropriate page. Your homepage design should facilitate this transition by providing intuitive navigation and a sense of how your website flows.
Accruing more conversions
You want website visitors to convert, but they won't if yous don't give them the necessary incentive and opportunity. Maybe you want to build an email list, merely if visitors can't discover a signup form, your database will remain empty.
By making this information hands accessible on your homepage, yous will run into an uptick in conversions.
Another way to boost conversions is to create a strong outset impression with your homepage. If visitors bask their experience on your website, they'll also be more likely to remember it in the futurity. Perchance you lot won't brand a sale today, simply that customer will return days or weeks afterwards and purchase from you lot.
Improving brand awareness
Make your company memorable by allowing your brand image and messaging to come through on every page. This is particularly true when it comes to your homepage design because the homepage serves equally the gateway to the rest of your website.
Your logo, tagline, and purpose demand to take middle stage. In fact, you might even desire to add a course or argument to the very top of your homepage — preferably in a large font — that gives your visitors a sense of what you do:
What problems practise y'all solve for your customers? How do you improve your clients' lives — whether personal or professional?
Don't strength your website audience to take to figure out and guess what information technology is you practise. Brand it clear from the get go.
How to Blueprint a Website Homepage
Now that you know the four goals to motivate your design principles, inquire yourself three guiding questions: What do y'all admittedly demand on your homepage? Who is your target audience and what volition they expect? Which elements take priority?
Once you have the answers to these three questions, yous can begin plotting out how all-time to improve your homepage. Remember to tie each of your design elements to i of the four goals listed above. Virtually chiefly, don't worry almost getting information technology perfect. Website optimization is an ongoing process!
The Best Homepage Design Examples (And Why They Work)
At that place'south no improve teacher than an example. I'm going to show yous some of the best homepage design examples that I've found, and I'll tell you exactly why they piece of work so y'all can apply those same tactics on your own site.
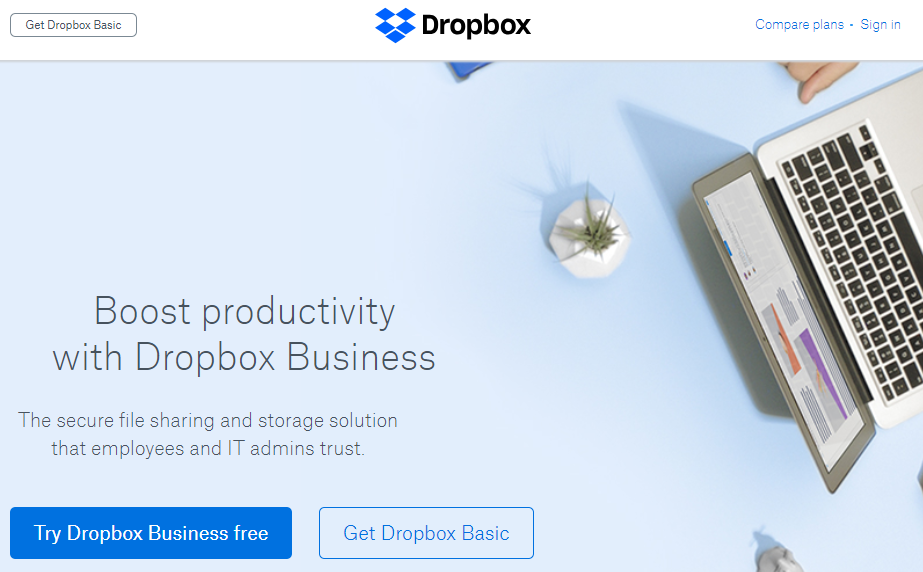
i. Dropbox

I've called out Dropbox before as an excellent example of good marketing all effectually. The company's homepage is no unlike. You take a slightly askew hero prototype that draws the heart and two CTAs — i of which uses a nighttime background to draw more attention since it'southward for the paid version of the tool.
The marketing re-create is very uncomplicated here. Dropbox knows its target audition and drills down on pain points that affect them, including efficiency and security. Plus, the navigation is pretty stripped downward, with an option to "Compare plans."
two. Slack

I love the Slack homepage design because of its unique illustrations. You can't become incorrect with custom graphics. I also like the tagline — "Where Piece of work Happens" — because it's creative, but it too encapsulates the tool's purpose.
Slack makes it articulate what visitors should practice. They can sign in or create an account. Here, we accept more navigation options than Dropbox provides, but each contributes to helping visitors observe what they desire.
3. Green Mountain Energy

I'm going with another example of custom graphics. Green Mountain Energy leaves no doubt about the visitor's purpose. It wants to provide clean free energy at an affordable price. At that place are ii equal CTAs — 1 for residential customers and one for business concern owners — that use contrasting colors to depict the eye.
4. CarMax

CarMax encountered a unique challenge when designing its homepage. The visitor both buys and sells cars, so information technology needed to cater to both audiences. As yous can see, CarMax succeeds.
Multiple CTAs direct visitors to either discover a car to buy or to sell their used machine. Clean and simple. The hero image is clearly custom because you can see the CarMax logo on the vehicle's license plate.
five. thredUP

Ecommerce homepage design tin go tricky. Do yous introduce the business, show off your flagship production, or overwhelm your audience with tons of products or categories?
Hopefully, you don't do the latter.
In thredUP'southward instance, the homepage goes for a seasonal approach. Patently, boho style is in (at least for women), so we come across a custom graphic that advertises lots of boho fashions available. The navigation is hefty merely cleanly designed, so visitors can easily find the categories that involvement them.
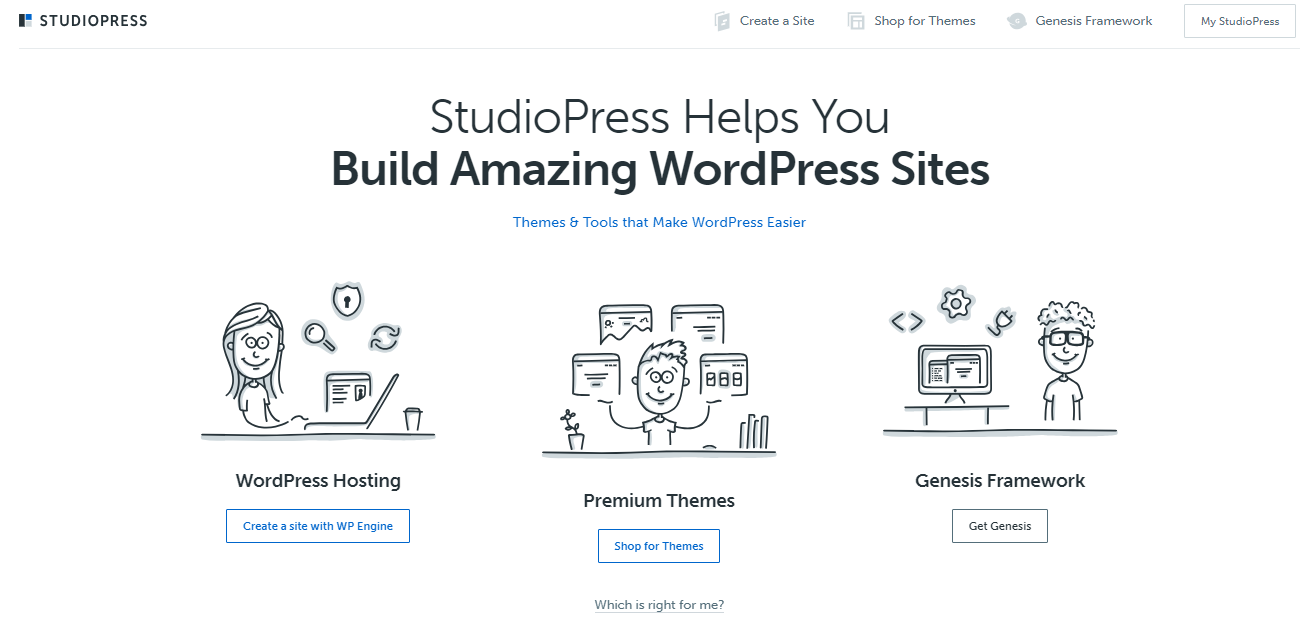
6. StudioPress

Minimal elements, flat design illustrations, and muted colors make the StudioPress homepage design shine. Thank you to the copy, y'all know exactly what StudioPress does for its customers: "Build Astonishing WordPress Sites." Then, you have iii CTAs to choose from based on how you want to proceed.
seven. Healthline

Sometimes, your approach to homepage design needs to reflect the type of website you're edifice. In Healthline's case, it'south primarily an educational publication that provides tips and insights into healthcare, nutrition, fitness, and more than.
This is an example of "showing, not telling" blueprint. Instead of a big headline that says, "We Publish Articles About Wellness," Healthline demonstrates that fact with lots of article titles and excerpts above the fold. You as well have access to a hamburger menu in the header, which can help you lot navigate to what you lot desire, and a unproblematic link for the site'southward newsletter.
8. Crazy Egg

You didn't think I would write this article without including Crazy Egg, did you? This website's homepage focuses exclusively on encouraging the company to plug in their URL to view a heatmap. There's as well a link to start a 30-day free trial, with the trust-building "Abolish someday" language right next to it.
You have social proof in the subhead, which tells visitors how many people trust Crazy Egg'south tools. If you scroll down, you encounter expandable content merely below some more social proof.

When you click the "Learn more" link, the homepage expands to include even more than information virtually how Crazy Egg helps website owners boost conversions.
9. Abacus Plumbing

This is a lot different from the other examples on this folio, but I really honey how Abacus Plumbing has structured its homepage.
Information technology might look a fleck chaotic, but this homepage includes a ton of social proof. The BBB accredited logo, the review count, and the words "You Tin can Count On Us" are all strategically placed.
The homepage highlights some other trust-building element which is that customers will receive personal information about technicians prior to the technicians' arrival. Customers can feel safer knowing that they're actually opening their doors to an Abacus technician.
10. trivago

You might have heard me say once or twice that I dearest minimal design. You can't get much more minimal than the trivago homepage design. Information technology's focused on one thing: Getting visitors to search for a destination. That'southward it.
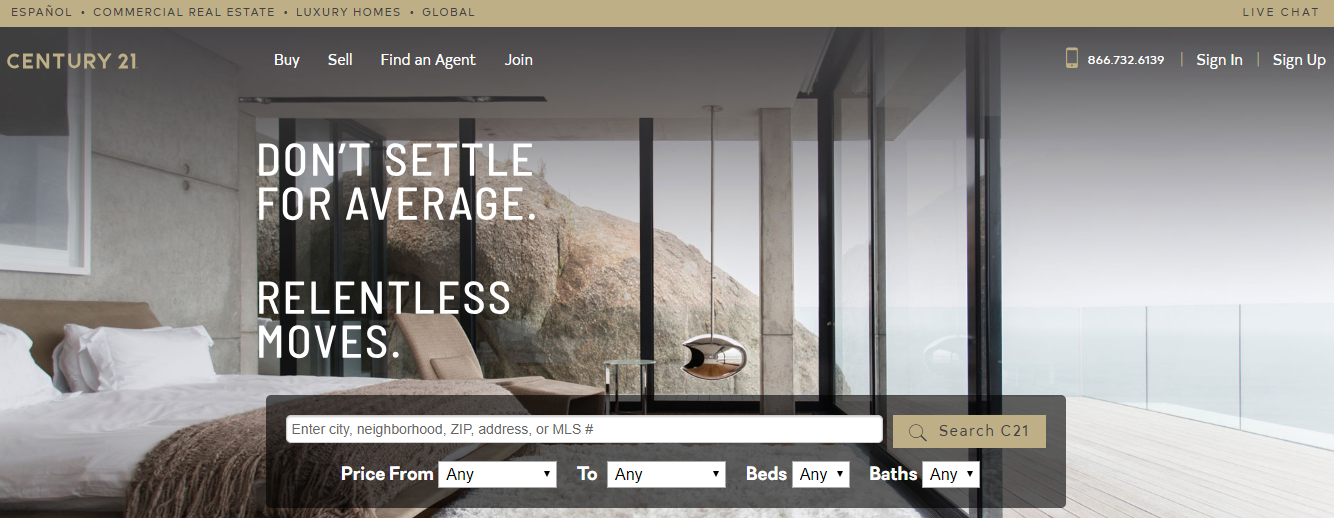
11. Century21

The word "relentless" caught my eye when I start saw this homepage design. If yous were hiring a Realtor, wouldn't you want him or her to be relentless? I would.
The homepage design is bonny and perfect for the Century21 audience. At that place'southward a focus on searching for backdrop immediately from the homepage, simply you also have admission to useful navigation.
12. Marc Jacobs

Nobody would ever phone call me a fashion proficient, but I like the overall homepage blueprint on the Mark Jacobs site. Information technology'southward minimalist and sophisticated, which fits the target audience, and the creative copywriting captures the attention of visitors.
Additionally, consumers will immediately discover the gratis shipping order in the top bar and the well-spaced navigation links.
13. Laura Worthington Fonts

Laura Worthington has created a homepage design that reflects her arroyo to designing fonts. It'due south feminine and colorful without overwhelming the senses.
At the same time, the elements don't experience cluttered, and you know immediately what Laura Worthington sells.
14. Skype

I apply Skype a lot, so I'chiliad pretty familiar with how it works. Skype has created a homepage design that addresses its target audition perfectly. The graphic subtly communicates that the engineering science works on all device types, and the word "millions" shows how popular the service is.
And so y'all have the iii things people use Skype for: talking, chatting, and collaborating. The CTA button with the bluish background and white text calls attending to itself beautifully.
15. Fitness Blender

From the logo to the marketing copy, Fitnessblender has created an awesome homepage. With all the coin people spend on the fitness manufacture, it'southward refreshing — and compelling — to see a message that promises workout videos that don't cost money. Sign me up!
You as well have the male and female models, both of whom look fettle-ready, to capture attending and motivate the audition.
16. Nest

The copy and the imagery have centre phase for the Nest homepage design. I come across some elements of Apple's pattern in this instance. You have the product lined up in all its colors and the tagline "Saving energy never goes out of style." The "Buy at present" CTA tells visitors exactly what they should do next.
17. Toastmasters International

Although the Toastmasters International homepage design might seem a trivial dated at showtime, you lot accept to recollect its target audience. The system wants to concenter people — commonly business concern leaders — and it does and so well. I like the background images and the headline copy. Plus, the colors befit the tone and vox the organization wishes to limited.
If it doesn't work for your business, you don't have to apply a pale colour scheme or minimalist design. Experience free to experiment and figure out how all-time to represent your business organisation.
18. Bookouture

Hither's another example of a fairly minimal blueprint. Bookouture is a digital publisher, primarily of romance and suspense novels, and its homepage targets authors who might want to publish their books hither. The utilise of the estimator epitome to show encompass fine art is a smart ane. In the header, you have a link for submissions, and below the homepage re-create, there's another CTA to learn more most what the company offers.
nineteen. Ensurem

Ensurem is an example of a minimalist design that withal feels cultured and fleshed out. The huge hero image helps, as does the dark color palette. You lot go a sense of refinement from the design.
Peculiarly notable is the CTA. Information technology'due south large, the groundwork is loftier-contrast, and the background color recalls the colors in the Ensurem logo. All fit together seamlessly.
20. Suicide Prevention Hotline

Nonprofits have their own obstacles when information technology comes to homepage design. They want to assist as many people as possible but they also want to solicit donations, volunteers, and other assistance from the public. The Suicide Prevention Hotline accomplishes each of these goals well.
It's interesting because the primary CTA is a phone number. This might audio antonymous considering what nosotros usually meet, but it's designed for its audience. And if you're surfing on your smartphone, y'all can click that number to dial it, which makes information technology particularly useful.
21. L'Oursin

Fifty'Oursin, a fantastic Seattle restaurant, totally nails the homepage blueprint hither. The photographs of nutrient immediately tickle visitors' taste buds, and you lot get a sense of the venue'due south mood through its photographs and font choices.
22. The Motley Fool

Lots of people utilize The Motley Fool exclusively for manufactures on finance, but the company offers much more than. You'll detect that one element sticks out on the page — the yellow CTA push that says "Latest Stock Prices." If yous click it, y'all're taken to the company's paid services, which involve providing you with stock picks from analysts and experts.
23. FindLaw

FindLaw has two purposes: educate people near the police force and connect customers with lawyers. It caters to both purposes through its homepage design. You lot can use the top navigation to detect educational information, but the primary CTA — centered over the hero image — encourages you to find a lawyer near you.
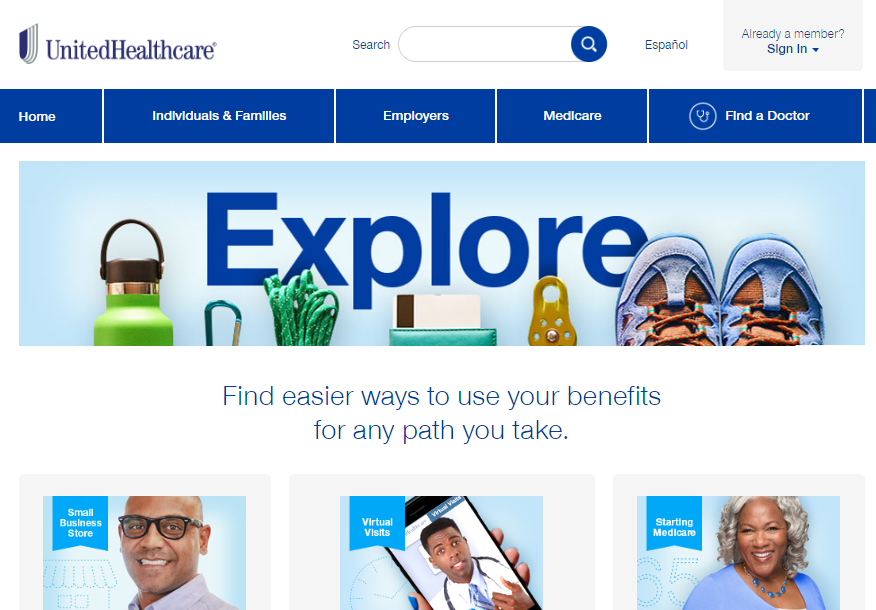
24. UnitedHealthcare

If you're at all familiar with the psychology of color in marketing, you know that blueish is often used to symbolize health and emotional healing.
That's why UnitedHealthcare's homepage blueprint is so effective. Plus, it uses relevant images to aid visitors experience at domicile, and multiple CTAs offering clear directions about how to proceed.
25. Viewership

If yous watch my YouTube videos, you know Adam and I have a regular Thursday serial where we respond questions from people who have left comments on previous videos. Adam's business, Viewership.com, focuses on helping people accept advantage of video marketing.
The homepage design is ideal. We see the pink/red color in just ii places and the light-green color in just two places. That's how Viewership draws visitors' eyes to relevant parts of the page.
26. Lyft

In my previous article nigh best homepage examples, I used Uber equally 1 of my picks. It'southward only fair and so that I feature Lyft here. Information technology'south a fantastic homepage that uses a clever custom illustration to attract viewers and includes a loftier-contrast CTA button. It besides successfully caters to both riders and drivers.
27. hubEngage

I like the hubEngage homepage design because it'due south ernest and attractive. "Unleash the Ability of Engaged Employees." That's the concern's sole purpose. Then you lot have the chat box in the lower right-mitt corner, which is an excellent UX decision, and the topical hero image.
28. Starbucks

Why don't we close with a bang? Starbucks is no marketing beginner. The visitor has set up the bar high for every other coffee store, and its homepage design changes regularly based on the products Starbucks wants to promote.
Hither, yous accept two protein shakes that look delicious as well as simple only constructive copy. The "New" icons next to the product names attract interest, too.
29. Copyblogger
The Copyblogger website uses the hero image approach to homepage blueprint — and it works beautifully. The site is clean and minimalist, using light colors and an image that's simultaneously inviting and unobtrusive.

Y'all get everything you wait from a homepage, from the logo and tagline to the navigation bar at the top. There'southward also the value proposition on meridian of the hero image, which helps cement the company's value.
Why information technology works: Hero image homepages work well when you lot're selling a single value suggestion. It's non ideal for e-commerce homepages — unless y'all sell only one product — but information technology's perfect for service businesses that have a core or flagship service they provide.
Humans respond well to visual imagery. In fact, nearly 60 percent of customers surveyed in one study said they would rather engage with a beautifully designed spider web page than one that was simply designed. Consumers are judging your business based on homepage aesthetics.
30. Uber
Anyone who knows me will tell you I hate to drive. I'one thousand always calling Ubers to pick me up.
I'm also a big fan of Uber's website. It offers one of the best homepage designs I've seen in a long time.

Information technology'due south a great example of seamlessly combining two value propositions: Go a safety, inexpensive ride or go a driver and make money.
That's no like shooting fish in a barrel feat, peculiarly with so few words on the page.
Why it works: If y'all look at each individual element on Uber's homepage, you lot'll discover that information technology's all designed to funnel website visitors toward one action or another. They want you to sign up for an account so you can society Uber rides or sign up as a driver and earn greenbacks.
Those are ii entirely unlike segments of the market. Yet information technology somehow works.
Notice the prototype choice. The guy backside the wheel is clearly an Uber driver, merely he's staring right at the camera — at you. If you lot wanted to guild an Uber, he's someone you'd feel comfortable getting in the automobile with. Or, if you wanted a part-time hustle, he'southward someone whose success you'd want to emulate.
The rest of the homepage provides tons more information, from a map and quoting form for getting from one place to another to blurbs almost the company's value proposition.
31. Rosetta Stone
If y'all're not familiar with Rosetta Stone, it's a suite of tools designed to assistance you learn a foreign language. It's on the high finish of the pricing spectrum, but it's still hugely popular.
Also, it's ane of the best homepage examples I've seen for an e-commerce site.

We're dealing with a hero image once again, this time of a worldly traveler who's using his phone — ostensibly to access the Rosetta Rock app.
Why it works: Rosetta Stone leads with its primary USP: TruAccent technology. The value-added benefits of the technology set it apart from its competitors and go far seem more effective at helping people learn language skills.
So yous have some other value proposition: The company has been in performance for 25 years. There's also social proof: "The near trusted language solution…"
Rosetta Stone might benefit from some hard numbers here. How many customers does it serve? That might be more impressive. But information technology's the but fault I find with this homepage.
There'southward a major call to activeness for launching an interactive demo, only users can too find out about specific solutions for dissimilar customer segments: individuals, educators, and businesses.
This homepage does an excellent job of capturing the visitor's attention and providing enough of places to explore without distracting the visitor from the master CTA.
Homepage Optimization Checklist

Y'all've seen 3 existent-life examples of some of the best homepage designs on the Internet, but what tin you have away from them? And how do yous design the best homepage for your business organisation?
Believe it or not, homepage design boils down to five simple elements. You have lots of room to play with inventiveness, simply make sure you're presenting your offer clearly and without distraction.
Hither'due south a handy checklist of things to include on your own homepage to better it and boost conversions.
1. Write a strong and clear headline
Each of the three examples I mentioned above has a clear, specific headline to ballast the page. Allow's look at each headline here:
- Build Your Online Authority With Powerfully Constructive Content Marketing
- Become There — Your Day Belongs to You lot
- The simply language software with TruAccent™ — the globe'south best speech recognition technology.
They're obviously very dissimilar, merely they have several things in common.
Offset, they use power words. These are words that immediately evoke an emotion or connect with the reader.
Copyblogger focuses on words like "authority" and "powerfully constructive." They're not impressive on their own, but when congenital into a concise headline, they help send a stronger message.
Uber takes a more than emotive arroyo. Instead of stating its value proposition outright, Uber appeals to what their target customers desire: freedom, efficiency, and a destination.
And then you lot have Rosetta Stone, which uses words like "but" and "world's all-time" to convey credibility and authority. Those words imply that Rosetta Rock is all you need to accomplish your goals.
Write strong headlines past putting yourself in the customer's shoes. What would impress him or her? What would connect with that person enough to convince him or her to explore the residuum of your site? Or to fill out a form?
2. Don't confuse your users
I of the most common problems I detect on homepages is conflicting CTAs.
Avoid conflicting CTAs as much as possible. Yous can accept more one choice, but make articulate that in that location's a unmarried CTA y'all desire your visitors to follow through on specifically. You lot can run across how both Uber and Rosetta Stone did this in the examples above by making the alternate CTAs smaller and less obvious.
More importantly, you want to avoid visual clutter. Just like you lot pick up toys, clothes, scattered magazines, and other detritus at home, you want to remove any confusing visual elements from your homepage.
In other words, keep it simple.
You lot want enough on the page to concenter attention, simply not and then much that readers don't know where to look.
3. Add a direct and big CTA button for the offer
Your CTA is where yous want your visitors to focus their attention. It'southward an invitation: Here'due south what to do next!
The CTA push shouldn't take over your unabridged screen, only it should go the visitor's attention. Consider using a unique font if you don't recollect it'south captivating enough.
Additionally, brand sure you lot use a call-to-action phrase that makes sense and conveys value. A CTA like "Subscribe Now" doesn't thrill me. Alter information technology to: "Subscribe Now to Get a Costless Example Study." Now I'g interested.
4. Use contrasting colors
I'm a big fan of dissimilarity when it comes to my sites. Y'all'll see my signature orangish color on NeilPatel.com and Neil Patel Digital.
Dissimilarity doesn't mean a loud or obnoxious color. You can create contrast in numerous ways.
For case, a bold color for the background and a neutral color for the text on a CTA will work well. You don't want lime dark-green on electric bluish — that's hard on the eyes.
In a CTA, you lot tin also employ a color that isn't found elsewhere on the page. Just make sure it doesn't strike also much visual discord. Learning the color bike and how colors complement one some other volition brand yous a better designer.
5. Go on the offer above the fold
Your website visitors might never whorl beyond the fold. That's just a fact. If y'all bury your offer underneath the fold, many of your visitors will never meet it.

As you can see from the best homepage examples I mentioned to a higher place, every i includes the offer or USP (unique selling proposition) above the fold. It'south obvious from the moment the visitor arrives.
How to Notice Out What's Working and What'due south Not on Your Homepage
Web blueprint is extremely subjective. I might love a site's design, while you might detest it. There's no way to please anybody.
Even so, you can please most of the people who visit your site. How? You figure out what's working and what's not, based on what the majority of your site visitors reply to positively.
Crazy Egg lets you run user beliefs reports on your site. Yous'll see where people click, scroll, and otherwise react to pattern elements.
A heatmap, for example, lets you see what people care most on a web page, and what they don't even find (even when they should). On the other hand, a confetti report shows you granular information about referral sites and how people who come from different places engage with your site.

Do people tend to skip over your CTA when they come from Facebook? Maybe your Facebook posts aren't aligning with the design of your site.
Other user behavior reports let yous to view company patterns in different means. For case, a standard heatmap shows areas of "hot" activeness and "common cold" inactivity. Positioning your homepage elements to marshal with eye tracking tin can arrive more effective.
After you collect this information, create two versions of your website. Present one version to half your visitors and the other to the remainder. This procedure of A/B testing individual elements will aid yous refine your site so information technology's ideal for your target audience.
Decision

Good homepage design doesn't crave you to follow a specific formula. Equally you can see from the homepages I highlighted higher up, some website homepages share common elements, just they're all different from each other.
In fact, stretching the boundaries of modern blueprint conventions can work in your favor, but only if you don't obstruct the visitor'due south user experience. It's fine to make assuming blueprint choices, merely don't practise and then at the expense of usefulness.
You lot don't desire to re-create someone else. Build the best homepage pattern for your specific audience, and make sure y'all're presenting your products and services well by highlighting their unique qualities.
One time y'all accomplish this, yous'll have built a website conversion machine.
Source: https://www.crazyegg.com/blog/homepage-design/